I have a weakness. I love listening in to other people's conversations on the bus! I was sat behind a gaggle pride squad of teenage girls on the bus. They were variously complaining about their schoolwork, parents, and love-lives. I'm not going to attempt to recreate their vernacular, but the conversation went something like this: "Why won't Daren answer my WhatsApps?!" "Is he leaving you on…
Continue reading →

Here's a simple scrap of CSS which you can Ctrl+C and Ctrl+V kbd { border: .1em solid #aaa; border-radius: 15%; display: inline-block; padding: .1em .5em; background: linear-gradient(180deg, #fff, #fff, #fff, #ddd); user-select: none; cursor: pointer; color: #000; font-weight: bold; } kbd:hover { background: linear-gradient(0deg, #fff, #fff, #fff, #ddd); } …
Continue reading →

ISPs suck. They're designed to. The A in ADSL stands for "Asymmetric". That is, your download speed is faster than your upload speed. This makes sense for most domestic purposes. Most people suck down a lot more than they push up. But we've now entered the (permanent?) work-from-home era. If you're anything like me, you're spending more time broadcasting video than you ever did before. It's…
Continue reading →

I started dating Liz - my now wife - one cold January back at university. We were young and disgustingly in love. This was it - 💕true love💕! And then, right in our honeymoon phase, she left to Australia for the summer holidays. We both wailed and made overly dramatic speeches about how we'd stay true to each other. And we'd write every day! And nothing would tear us apart! Those eleven weeks sss…
Continue reading →

I love reading Changelogs - but I hate writing them. Here's what's changed with SuperTinyIcons since I launched it in 2017. It's a project to create SVG logos of popular services in under 1KB. Maximum filesize is 1,023 bytes. New Contributors! What started off as just me noodling around, has now attracted over 60 contributors! Some just drive-by and make a single change, others stay for a…
Continue reading →

Early Internet pioneer, Jon Postel, beautifully captured the "Robustness Principle" for networked communications. "Be strict in what you send, and generous in what you receive." That is, any computer sending data to another, should stick closely to the specification for that communication channel. Any computer receiving data, should expect that the sender isn't following the principle, and…
Continue reading →

Imagine that you're a spotty 16 year-old. You've just discovered philosophy. You will almost certainly have a conversation like this... Dude... DUDE! What if... What if, like, we're all just brains in a jar and, like, a machine is projecting reality around us...? Whoa...! I bet you've had that conversation with someone. Probably after you first watched The Matrix. As a philosophy, it is a lot…
Continue reading →

Look - I get why your app or service wants me to pay a subscription. Recurring revenue is useful for a business. Your ARPU KPI is OMG to your VC. And, no doubt, there's research showing how people are more likely to eat a kitten than cancel a subscription. But I hate it. I resent having to expend mental energy to keep track of my subscriptions. Making sure they're still good value for money.…
Continue reading →

Eleven years ago, the BBC announced plans to encrypt all of its free-to-air digital TV channels. The technology world was aghast! I saw thousands of Tweets from hundreds of people, angry blog posts, mailing lists erupting with fury. There may even have been a petition. The regulator, Ofcom, announced an enquiry and solicited for feedback. Terence Eden is on Mastodon@edentDespite all the…
Continue reading →

Dark Mode is the new cool. Apps which automatically switch to an eye-friendly palette when lighting conditions are poor. Nifty! Most of the time, it's as simple as making the text a lightish colour, and the background a darkish colour. But all that fails when you use transparencies in images. Here's a quick example. Using the GitHub app in dark mode, I visited a repo which used a transparent…
Continue reading →

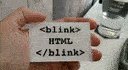
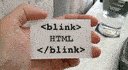
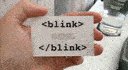
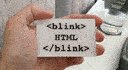
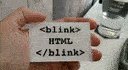
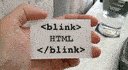
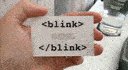
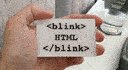
This is the latest of my many terrible lockdown-induced ideas. I'm saving money on commuting. So I'm spending it on tech-crap I really don't need. I bought a new laptop sticker. Anyway, enough waffle, here's the end result: This uses 2-frame lenticular printing. History No browser supports the <blink> element any more. It used to make text blink. It was a silly idea that got out of…
Continue reading →

(Written because I couldn't find an easy guide online.) Here's the code (formatted for readability): <time datetime="{{page.first_published_at|date:"c"}}"> {{page.first_published_at|date:"j F Y"}} </time> You can also use last_published_at if it is a page which has been updated. WHY?!??! Semantics. HTML5 contains the <time> element. The contents of it show up as normal running text, but…
Continue reading →